CSS Styling for JavaScript Views and Widget/Quickform Nodes
This guide is designed to be used as a reference for CSS styling in JavaScript views and Widget/Quickform nodes.
We have introduced CSS classes. CSS classes are used by designers to define different sections that can be styled in CSS. You can use them in KNIME Analytics Platform now to edit certain visual elements of a JavaScript view.
To help you get started, below you’ll first find instructions on how to set up custom CSS and then we provide a list of all classes with a general description of what they represent.
Setup & Example
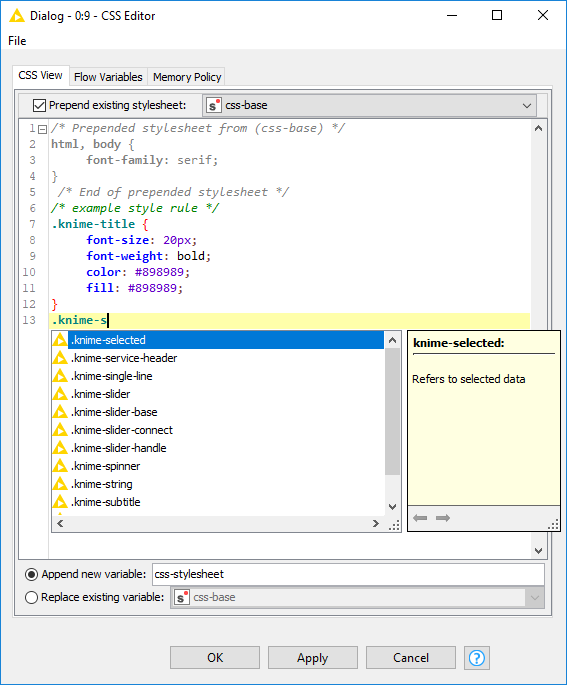
The CSS rules can be stored in a single string and passed to nodes through a flow variable. To output such a flow variable we need a CSS Editor node. The node’s configuration dialog consists of three parts as shown in the screenshot below.

The checkbox at the top allows you to add existing stylesheets to the beginning of the code. When you check this option you can subsequently choose a CSS stylesheet that has already been connected from the drop-down list. The content of that stylesheet is displayed in gray in the CSS Editor below for reference purposes. This functionality allows you to combine multiple stylesheets and reuse them in your nodes.
The custom CSS is now inserted underneath the prepended stylesheet (in gray). Press CTRL + Space to open a new window. Autocompletion can help you find the right CSS class.
After writing your custom CSS you can either append a new flow variable to the CSS code or replace an existing one. The node appends a new flow variable, called "css-stylesheet" by default.
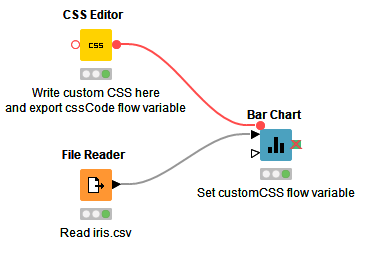
To use the newly created custom CSS connect the flow variable port of the "CSS Editor" to the flow variable port of the view it should customize. The resulting workflow could look like this:

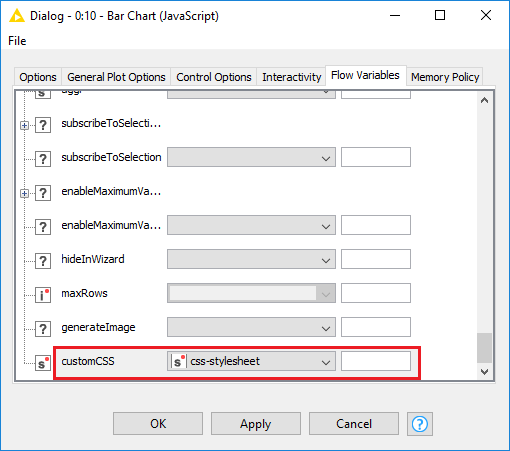
To apply custom styles in a bar chart, for example, you need to set the “customCSS” flow variable:

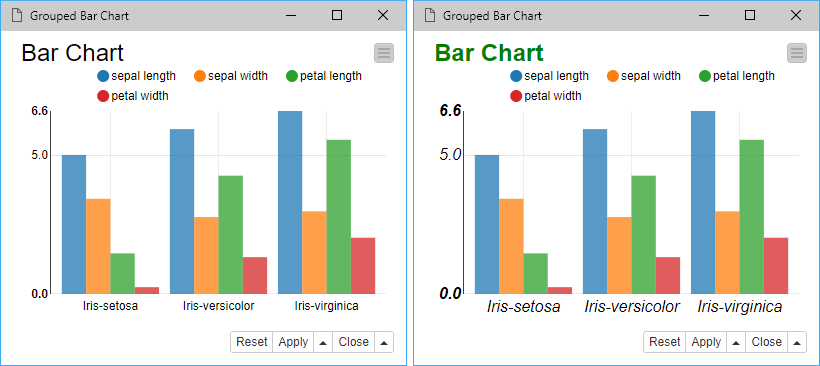
In the example below the color of the title is changed to green, font weight is changed to bold, and the font style and size of the tick labels have also been changed to italic and 16 px.
.knime-title { fill: green; font-weight: bold; } text.knime-tick-label { font-style: italic; font-size: 16px; }
After executing the node and opening its view you can see (on the right) that the styles have been successfully applied: the title is in green and the names on the x-axis are written in italics. The chart on the left shows a non styled view for reference:

Description of CSS Classes
What follows is a description of all the CSS classes and where they are used. We divided the classes into the following categories:
-
General - classes related to general components that can be found in most views
-
Groups - classes that are grouped by a parent class
-
Widgets and Quickforms - classes relative to interaction forms and other redundant components common in Widget/Quickform nodes
-
Table Based - classes used in views showing a table
-
Specifiers - classes that can additionally be used to specify which of the displayed elements should be styled
-
Containers - classes used to wrap together different elements in a separate section or division
General
knime-title - view’s title
knime-subtitle - view’s subtitle
knime-label - text component of the labels in the view (e.g. on sectors of pie chart, or values of box plot)
Groups
Multiple CSS classes can have a hierarchical structure. An HTML or SVG tag with a given class (e.g. knime-axis-label) can belong to another tag with some parent class (e.g. knime-axis). Here we show you classes that belong to the same parent class as groups.
knime-axis - group of components representing a single axis. The tag with this class usually also uses one of those two specifier classes: knime-x or knime-y.
The user can style the x axis in the following way:
.knime-axis.knime-x { display: none; }
or both axes like this:
.knime-axis { display: none; }
In both cases all of the selected axis components are affected:
-
knime-axis-label- text component of the axis label -
knime-axis-line- line or path component of the axis -
knime-axis-max-min- group of components related to max or min axis values -
knime-tick- group of components related to a certain axis tick (for slider it represents pips group)-
knime-tick-label- text component of the axis tick (for slider it represents a pip label) -
knime-tick-line- line or path component of the axis tick (for slider it represents a pip tick)
-
knime-legend - group of components representing the legend
-
knime-legend-symbol- graphic component of the symbol legend (e.g. a colorful circle) -
knime-legend-label- text component of the legend
knime-tooltip - group of components representing the tooltip. This also serves as a styling for collapsed columns in the Data Explorer (when they are displayed in an extra row), using knime-tooltip-caption and knime-tooltip-value.
-
knime-tooltip-caption- text component for tooltipcaption -
knime-tooltip-color- container for tooltip color guide -
knime-tooltip-key- text component representing tooltip key -
knime-tooltip-value- text component representing tooltip value
knime-tab - tab component, e.g. in the Data Explorer
knime-spinner - spinner component
knime-slider - slider component
-
knime-slider-base- base of slider -
knime-slider-handle- handle(s) of slider -
knime-slider-connect- connect bar(s) of slider
Widgets / Quickforms
knime-qf-title - title of widget/quickform. This one is called "Label" in the node dialog, but don’t mix it up with knime-qf-label
knime-qf-label - label in front of input controls (e.g. "Date", "Time" in Date&Time or "User", "Password" in Credentials)
knime-qf-input - input component. It can be used with a specifier (e.g. knime-boolean)
knime-qf-select - select component. It can be used with specifiers like knime-single-line or knime-multi-line
knime-qf-button - button control
knime-qf-tree - tree component
knime-qf-text - text of output components
knime-qf-error - element to display error messages
Table based
knime-table - table
knime-table-control-text - text of control elements, like Search, Paging etc.
knime-table-search - search group
knime-table-paging - pagination group
knime-table-info - info group
knime-table-length - length group
knime-table-buttons - buttons group
knime-table-row - table row
knime-table-cell - table cell
knime-table-header - table header specificator
knime-table-footer - table footer specificator
Specifiers
knime-x, knime-y - specifies the dimension when needed. It should be used in combination with other classes, e.g. knime-axis.
knime-boolean - checkboxes (e.g. in Boolean Input or row selection in Table View nodes)
knime-double - text box to type in a double number (e.g. in Double Input or Table Editor)
knime-integer - text box to type in an integer number
knime-string - text box to type in a string
knime-datetime - group of text boxes and other user interface components to type in a date and time. It can be combined with the following classes:
-
knime-date- components to input dates -
knime-time- components to input a time of the Time part -
knime-now- the “Now button” with which you can insert the current date and time -
knime-timezone- components to input Timezone
knime-image - class to style a generic image
-
knime-png- class to style a PNG image -
knime-svg- class to style an SVG image
knime-single-line - for single-line components
knime-multi-line - for multi-line components
knime-editable - refers to editable data
knime-selected - refers to selected data
knime-filter - refers to filter/search elements
Containers
knime-service-header - component with control buttons (menu, selection etc.)
knime-layout-container - wrapper component for a chart
knime-svg-container - component with svg plot
knime-qf-container - wrapper container of a QuuckForm control
knime-table-container - wrapper container of a table based view
Classes by Node
In the next section you can see a list of all the CSS classes for each node.
JavaScript
Bar Chart (JavaScript)
General: knime-title, knime-subtitle
Groups: knime-axis, knime-axis-label, knime-axis-line, knime-axis-max-min, knime-tick, knime-tick-label, knime-tick-line, knime-legend, knime-legend-symbol, knime-legend-label, knime-tooltip, knime-tooltip-caption, knime-tooltip-color, knime-tooltip-key, knime-tooltip-value, knime-slider, knime-slider-base, knime-slider-handle, knime-slider-connect
Specifiers: knime-x, knime-y
Containers: knime-service-header, knime-layout-container, knime-svg-container
Box Plot (JavaScript)
General: knime-title, knime-subtitle, knime-label
Groups: knime-axis, knime-axis-line, knime-tick, knime-tick-label, knime-tick-line
Specifiers: knime-x, knime-y
Containers: knime-service-header, knime-layout-container, knime-svg-container
Conditional Box Plot (JavaScript)
General: knime-title, knime-subtitle, knime-label
Groups: knime-axis, knime-axis-label, knime-axis-line, knime-tick, knime-tick-label, knime-tick-line
Specifiers: knime-x, knime-y
Containers: knime-service-header, knime-layout-container, knime-svg-container
Data Explorer (JavaScript)
General: knime-title, knime-subtitle, knime-label
Groups: knime-axis, knime-axis-line, knime-tick, knime-tick-label, knime-tick-line knime-tooltip, knime-tooltip-caption, knime-tooltip-value, knime-tab
Table Based: knime-table, knime-table-control-text, knime-table-search, knime-table-paging, knime-table-info, knime-table-length, knime-table-buttons, knime-table-row, knime-table-cell, knime-table-header, knime-table-footer
Specifiers: knime-x, knime-y, knime-boolean, knime-double, knime-integer, knime-string, knime-image, knime-png, knime-svg, knime-single-line, knime-filter
Containers: knime-service-header, knime-table-container
Decision Tree View (JavaScript)
General: knime-title, knime-subtitle
Containers: knime-service-header, knime-layout-container, knime-svg-container
Tagged Document Viewer (JavaScript)
General: knime-title, knime-subtitle
Groups: knime-document-inner-title, knime-document-title
Table Based: knime-table, knime-table-control-text, knime-table-paging, knime-table-info, knime-table-length, knime-table-row, knime-table-cell
Containers: knime-service-header, knime-table-container
Generic JavaScript View
Containers: knime-service-header (if the settings menu is added in the code).
Heatmap (JavaScript)
General: knime-title, knime-subtitle, knime-label
Groups: knime-tooltip, knime-tooltip-caption, knime-tooltip-value, knime-double knime-axis, knime-x, knime-y, knime-tick, knime-tick-label, knime-tick-line knime-legend, knime-legend-symbol, knime-legend-label
Containers: knime-layout-container, knime-svg-container
Hierarchical Cluster Assigner (JavaScript)
General: knime-title, knime-subtitle, knime-axis-label
Groups: knime-axis, knime-x, knime-y, knime-tick, knime-tick-label, knime-tick-line
Containers: knime-layout-container, knime-svg-container
Lift Chart (JavaScript)
General: knime-title, knime-subtitle
Groups: knime-axis, knime-axis-label, knime-axis-line, knime-tick, knime-tick-label, knime-tick-line knime-legend, knime-legend-symbol, knime-legend-label
Specifiers: knime-x, knime-y
Containers: knime-service-header, knime-layout-container, knime-svg-container
Line Plot (JavaScript)
Containers: knime-service-header
| Line Plot does not support other CSS classes at the moment. |
Network Viewer (JavaScript)
General: knime-title, knime-subtitle
Containers: knime-service-header
| Network Viewer cannot make use of CSS classes as it is drawn on a canvas. |
OPTICS Cluster Assigner
General: knime-title, knime-subtitle, knime-label
Groups: knime-axis, knime-tick, knime-tick-label, knime-tick-line, knime-tooltip, knime-tooltip-value
Specifiers: knime-y, knime-selected
Containers: knime-service-header, knime-layout-container, knime-svg-container
Parallel Coordinates Plot (JavaScript)
General: knime-title, knime-subtitle, knime-label
Groups: knime-axis, knime-axis-label, knime-axis-line, knime-tick, knime-tick-label, knime-tick-line, knime-legend, knime-legend-symbol, knime-legend-label
Specifiers: knime-x, knime-y, knime-selected
Containers: knime-service-header, knime-layout-container, knime-svg-container
Partial Dependence/ICE Plot (JavaScript)
General: knime-title, knime-subtitle
Groups: knime-axis, knime-axis-label, knime-tick, knime-tick-label, knime-tick-line
Specifiers: knime-x, knime-y
Containers: knime-service-header, knime-layout-container, knime-svg-container
Pie/Donut Chart (JavaScript)
General: knime-title, knime-subtitle, knime-label
Groups: knime-legend, knime-legend-symbol, knime-legend-label, knime-tooltip, knime-tooltip-caption, knime-tooltip-color, knime-tooltip-key, knime-tooltip-value
Specifiers: knime-x
Containers: knime-service-header, knime-layout-container, knime-svg-container
ROC Curve (JavaScript)
General: knime-title, knime-subtitle
Groups: knime-axis, knime-axis-label, knime-axis-line, knime-tick, knime-tick-label, knime-tick-line, knime-legend, knime-legend-symbol, knime-legend-label, knime-tooltip, knime-tooltip-color, knime-tooltip-key, knime-tooltip-value
Specifiers: knime-x, knime-y
Containers: knime-service-header, knime-layout-container, knime-svg-container
Scatter Plot (JavaScript)
Containers: knime-service-header
| Scatter Plot does not support other CSS classes at the moment. |
Scorer (JavaScript)
General: knime-title, knime-subtitle, knime-label
Table Based: knime-table, knime-table-row, knime-table-cell, knime-table-header
Specifiers: knime-double, knime-integer, knime-string, knime-selected
Containers: knime-service-header
Stacked Area Chart (JavaScript)
General: knime-title, knime-subtitle
Groups: knime-axis, knime-axis-label, knime-axis-line, knime-axis-max-min, knime-tick, knime-tick-label, knime-tick-line, knime-legend, knime-legend-symbol, knime-legend-label, knime-tooltip, knime-tooltip-caption, knime-tooltip-color, knime-tooltip-key, knime-tooltip-value
Specifiers: knime-x, knime-y
Containers: knime-service-header, knime-layout-container, knime-svg-container
Sunburst Chart (JavaScript)
General: knime-title, knime-subtitle, knime-label
Groups: knime-legend, knime-legend-symbol, knime-legend-label, knime-tooltip, knime-tooltip-color, knime-tooltip-key, knime-tooltip-value
Specifiers: knime-selected
Containers: knime-service-header, knime-layout-container, knime-svg-container
Table Editor (JavaScript)
General: knime-title, knime-subtitle
Table Based: knime-table, knime-table-control-text, knime-table-search, knime-table-paging, knime-table-info, knime-table-length, knime-table-buttons, knime-table-row, knime-table-cell, knime-table-header, knime-table-footer
Specifiers: knime-boolean, knime-double, knime-integer, knime-string, knime-datetime, knime-date, knime-time, knime-timezone, knime-image, knime-png, knime-svg, knime-single-line, knime-editable, knime-selected, knime-filter
Containers: knime-service-header, knime-table-container
Table View (JavaScript)
General: knime-title, knime-subtitle
Table Based: knime-table, knime-table-control-text, knime-table-search, knime-table-paging, knime-table-info, knime-table-length, knime-table-buttons, knime-table-row, knime-table-cell, knime-table-header, knime-table-footer
Specifiers: knime-boolean, knime-double, knime-integer, knime-string, knime-datetime, knime-date, knime-time, knime-timezone, knime-image, knime-png, knime-svg, knime-single-line, knime-selected, knime-filter
Containers: knime-service-header, knime-table-container
Tag Cloud (JavaScript)
General: knime-title, knime-subtitle
Containers: knime-service-header
Tile View (JavaScript)
General: knime-title, knime-subtitle
Groups: knime-tiles, knime-tile-title, knime-tiles-rowtitle
Table Based: knime-table, knime-table-control-text, knime-table-search, knime-table-paging, knime-table-info, knime-table-length, knime-table-buttons, knime-table-row, knime-table-cell, knime-table-header, knime-table-footer
Specifiers: knime-boolean, knime-double, knime-integer, knime-string, knime-datetime, knime-date, knime-time, knime-timezone, knime-image, knime-png, knime-svg, knime-single-line, knime-selected, knime-filter
Containers: knime-service-header, knime-table-container
Widgets / Quickforms
Autocomplete Text Widget / Autocomplete Text Input
Widgets and Quickforms: knime-qf-title, knime-qf-input, knime-qf-error
Specifiers: knime-string, knime-single-line
Containers: knime-service-header, knime-qf-container
Boolean Widget / Boolean Input
Widgets and Quickforms: knime-qf-title, knime-qf-input, knime-qf-error
Specifiers: knime-x, knime-y, knime-boolean
Containers: knime-service-header, knime-qf-container
Column Filter Widget / Column Filter
Widgets and Quickforms: knime-qf-title, knime-qf-select, knime-qf-button, knime-qf-error
Specifiers: knime-single-line, knime-multi-line
Containers: knime-service-header, knime-qf-container
Column Selection Widget / Column Selection
Widgets and Quickforms: knime-qf-title, knime-qf-select, knime-qf-error
Specifiers: knime-single-line, knime-multi-line
Containers: knime-service-header, knime-qf-container
Credentials Widget / Credentials Input
Widgets and Quickforms: knime-qf-title, knime-qf-label, knime-qf-input, knime-qf-error
Specifiers: knime-string, knime-single-line
Containers: knime-service-header, knime-qf-container
Date&Time Widget / Date&Time Input
Groups: knime-spinner
Widgets and Quickforms: knime-qf-title, knime-qf-label, knime-qf-input, knime-qf-select, knime-qf-button, knime-qf-error
Specifiers: knime-integer, knime-datetime, knime-date, knime-time, knime-now, knime-timezone, knime-single-line
Containers: knime-service-header, knime-qf-container
Double Widget / Double Input
Groups: knime-spinner
Widgets and Quickforms: knime-qf-title, knime-qf-input, knime-qf-error
Specifiers: knime-double
Containers: knime-service-header, knime-qf-container
File Chooser Widget / File Chooser
Widgets and Quickforms: knime-qf-title, knime-qf-tree, knime-qf-error
Containers: knime-service-header, knime-qf-container
File Download Widget / File Download
Widgets and Quickforms: knime-qf-title, knime-qf-error
Specifiers: knime-string, knime-single-line
Containers: knime-service-header, knime-qf-container
File Upload Widget / File Upload
Widgets and Quickforms: knime-qf-title, knime-qf-label, knime-qf-button, knime-qf-error
Specifiers: knime-string, knime-single-line
Containers: knime-service-header, knime-qf-container
Image Output Widget / Image Output
Widgets and Quickforms: knime-qf-title, knime-qf-error
Containers: knime-service-header, knime-qf-container
Integer Widget / Integer Input
Groups: knime-spinner
Widgets and Quickforms: knime-qf-title, knime-qf-input, knime-qf-error
Specifiers: knime-integer
Containers: knime-service-header, knime-qf-container
List Box Widget / List Box Input
Widgets and Quickforms: knime-qf-title, knime-qf-input, knime-qf-error
Specifiers: knime-string, knime-multi-line
Containers: knime-service-header, knime-qf-container
Molecule String Input
Widgets and Quickforms: knime-qf-title, knime-qf-error
Containers: knime-service-header, knime-qf-container
Multiple Selections Widget / Multiple Selections
Widgets and Quickforms: knime-qf-title, knime-qf-label, knime-qf-select, knime-qf-button, knime-qf-error
Specifiers: knime-single-line, knime-multi-line
Containers: knime-service-header, knime-qf-container
Interactive Range Slider Filter Widget / Range Slider Filter Definition
General: knime-label
Groups: knime-tick, knime-tick-label, knime-tick-line, knime-tooltip, knime-tooltip-value, knime-slider, knime-slider-base, knime-slider-handle, knime-slider-connect
Widgets and Quickforms: knime-qf-error
Containers: knime-service-header
Single Selection Widget / Single Selection
Widgets and Quickforms: knime-qf-title, knime-qf-label, knime-qf-select, knime-qf-error
Specifiers: knime-single-line
Containers: knime-service-header, knime-qf-container
Slider Widget / Slider Input
Groups: knime-tick, knime-tick-label, knime-tick-line, knime-tooltip, knime-tooltip-value, knime-slider, knime-slider-base, knime-slider-handle, knime-slider-connect
Widgets and Quickforms: knime-qf-title, knime-qf-error
Containers: knime-service-header, knime-qf-container
String Widget / String Input
Widgets and Quickforms: knime-qf-title, knime-qf-input, knime-qf-error
Specifiers: knime-string, knime-single-line, knime-multi-line
Containers: knime-service-header, knime-qf-container
Text Output Widget / Text Output
Widgets and Quickforms: knime-qf-title, knime-qf-text, knime-qf-error
Specifiers: knime-multi-line
Containers: knime-service-header, knime-qf-container
Interactive Value Filter Widget / Value Filter
Widgets and Quickforms: knime-qf-title, knime-qf-select, knime-qf-button, knime-qf-error
Specifiers: knime-single-line, knime-multi-line
Containers: knime-service-header, knime-qf-container
Value Selection Widget / Value Selection
Widgets and Quickforms: knime-qf-title, knime-qf-select, knime-qf-error
Specifiers: knime-single-line, knime-multi-line
Containers: knime-service-header, knime-qf-container
