Introduction
KNIME WebPortal is an extension to KNIME Server. It provides a web interface that lists all accessible workflows, enables their execution and investigation of results. The workflows' input and output can be parameterized and their visualizations customized, using Configuration and Widget nodes, Interactive Widget and View nodes. Using components containing these nodes it is then possible to create Data Apps.
In addition, report templates created with KNIME Report Designer that are uploaded together with their associated workflow to KNIME Server can be filled dynamically with data and downloaded in various formats.
The successful execution of the workflows can be alerted by email, and reports, if present, can be sent attached in various formats.
Data Apps for KNIME WebPortal
You can create workflows to execute on KNIME WebPortal as Data Apps. A workflow execution on KNIME WebPortal consists of one or more pages, where a user gets guided through the process. Each page corresponds to the composite view of a component in the workflow. For a more comprehensive explanation about components, please refer to the KNIME Components Guide.
Composite views
You can create composite views in components, assembling different Widget nodes, Interactive Widget nodes and View nodes.
Once you have created them you can also style their layouts arranging them within the composite view and also adding some other elements to the layout. In this way you can decide how they will be visualized on the page once you run them in KNIME WebPortal.
Widget nodes
The nodes in the node repository categories Workflow Abstraction → Widgets can be used to create composite views, where the user is able to adjust parameters which then can be used by the workflow to control the execution of nodes.
Widget nodes are especially useful when used in workflows designed for deployment to KNIME Server via KNIME WebPortal. When KNIME WebPortal encounters a Widget node in a workflow, it prompts the user to enter new values for its variables before proceeding with the workflow execution. The new values are injected into the workflow, and used to parameterize its execution.
You can create a component which encapsulates one or more Widget nodes. In this way you can create a composite view which will be a page on KNIME WebPortal.
Please refer to the Widget nodes section of the KNIME Components Guide, for a more comprehensive overview of the Widget nodes.
View and Interactive Widget nodes
The nodes in the node repository categories Views → JavaScript can also be used to create composite views, which will then be visualized as a page on KNIME WebPortal.
Interactive Widget nodes can be encapsulated in components together with View nodes to build a page on KNIME WebPortal where views and interactive widgets are combined.
For an overview on how to build composite views please refer to the Components composite views section of the KNIME Components Guide.
Re-execution of Widget nodes
You can also configure the Selection Widget nodes and Boolean Widget node so that the change in their value upon user interaction will directly trigger re-execution of the downstream nodes.
This also allows you to create a Dynamic Data App where it is possible to directly interact with the application by changing the configuration settings of the re-executable Widget elements and automatically propagating these settings to the other connected elements of the Data App.
For an overview on how to build such a component with re-execution capability please refer to the Re-execution of Widget nodes section of the KNIME Components Guide.
Layouting composite views
You can customize the layout of composite views, deciding how the View and Widget nodes are visualized on the page.
|
Please note that with KNIME Server version 4.11 we introduced the legacy mode for execution of Widget nodes. Refer to the section Legacy Widget nodes to have more information about the legacy mode. |
For an overview on how to layout composite views please refer to the Layout of composite views section of the KNIME Components Guide.
Data Apps execution on KNIME WebPortal
When executing a workflow on KNIME WebPortal the composite view of a component will create a Data App that a user can interact with, choose the configuration settings of specific Widget elements, and refresh the visualization accordingly.
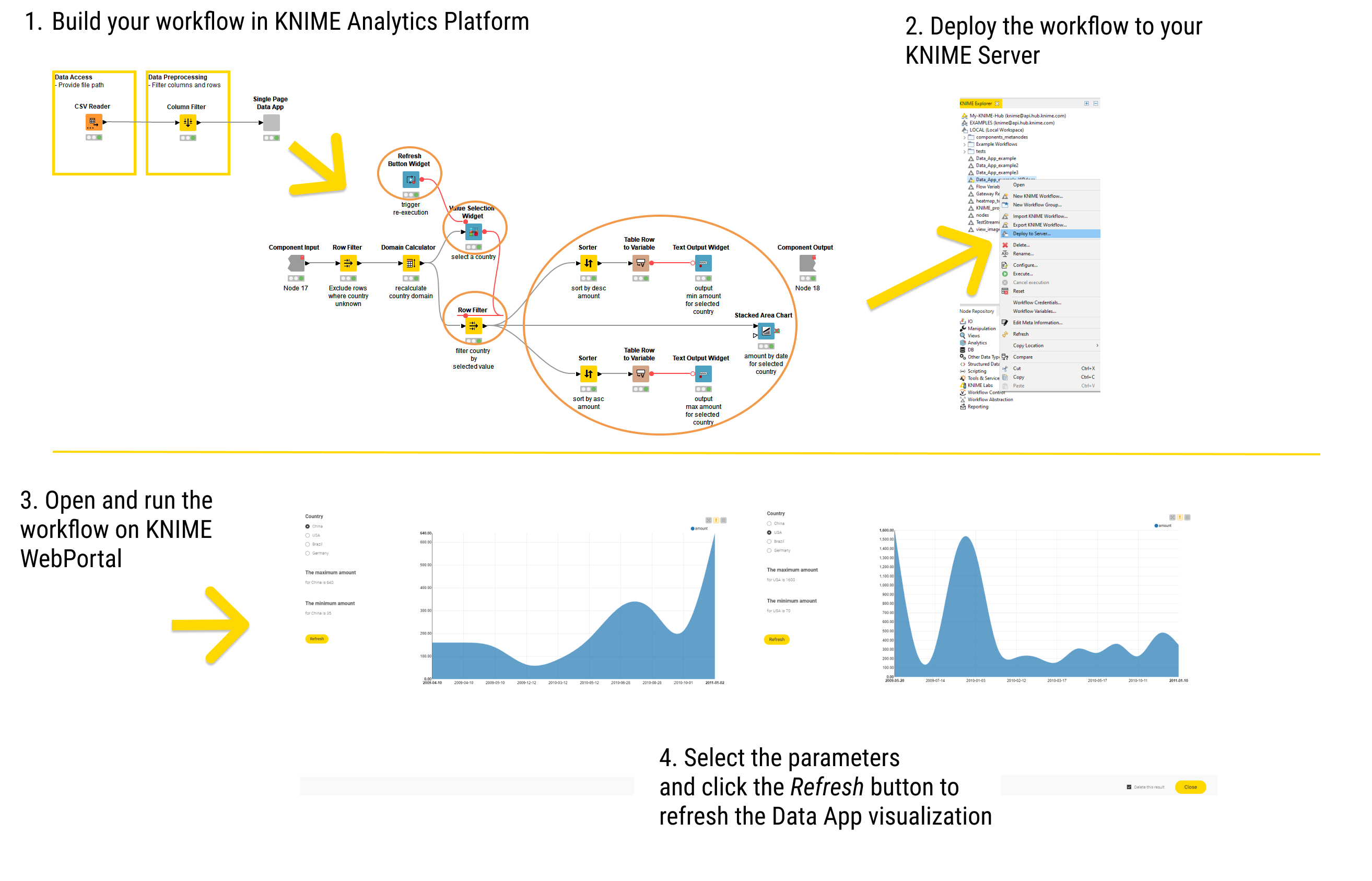
For example, a workflow like the one shown in Figure 1 will produce a single page Data App. You can interact with the Data App via the Widget elements, then click the button to update the visualizations accordingly.

You can find some Data App examples in the KNIME Examples space on KNIME Hub.
Stepping through pages
You can also build a multi page Data Application. Each composite view of a component at the root level of the workflow represents one page in KNIME WebPortal.
|
Please notice that components that are not in the root level of the workflow, i.e. components wrapped inside a component, will not correspond to a page when the workflow is run in KNIME WebPortal. |
For example, a series of three pages can be modeled with a sequence of three components, as the one shown in Figure 2.

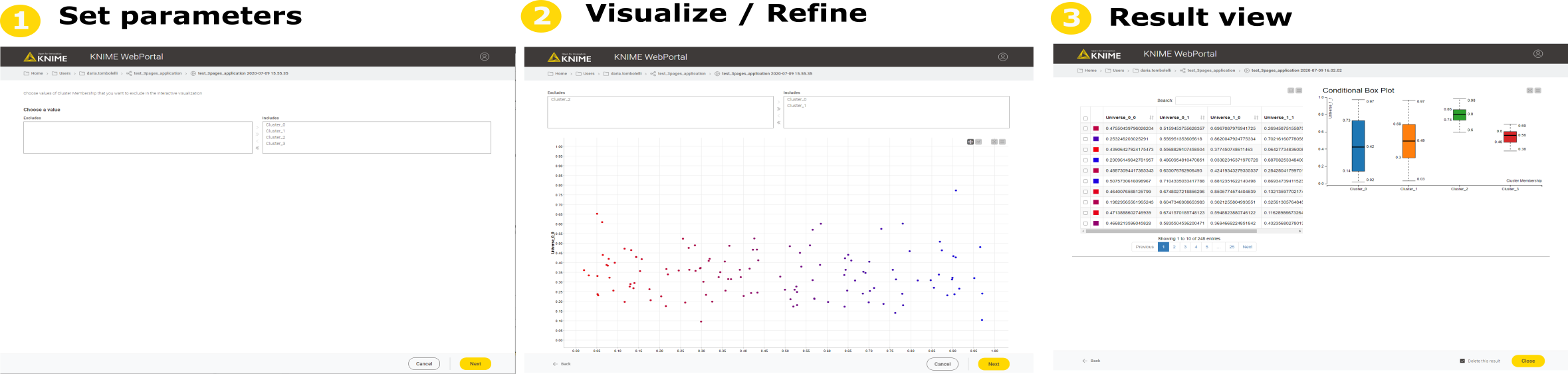
The composite view of each component will be a page in KNIME WebPortal, as shown in Figure 3.

To dynamically show and hide pages during execution it is possible to disable a composite view of one component, activating of disactivating branches in the workflow, e.g. by means of IF or CASE blocks.

It is also possible to insert components inside a loop to iterate over an item set or recursively refine a model, as shown in Figure 5.

Create temporary directories
If you want to write some data on KNIME WebPortal, which is later downloaded by means of, e.g. a web link, you can use Create Temp Dir node.
This node will create temporary files in unique temporary folders and expose the path to the temporary file as a flow variable. A Writer node can write a file to the temporary folder and a File Download node can make the written file available for download.
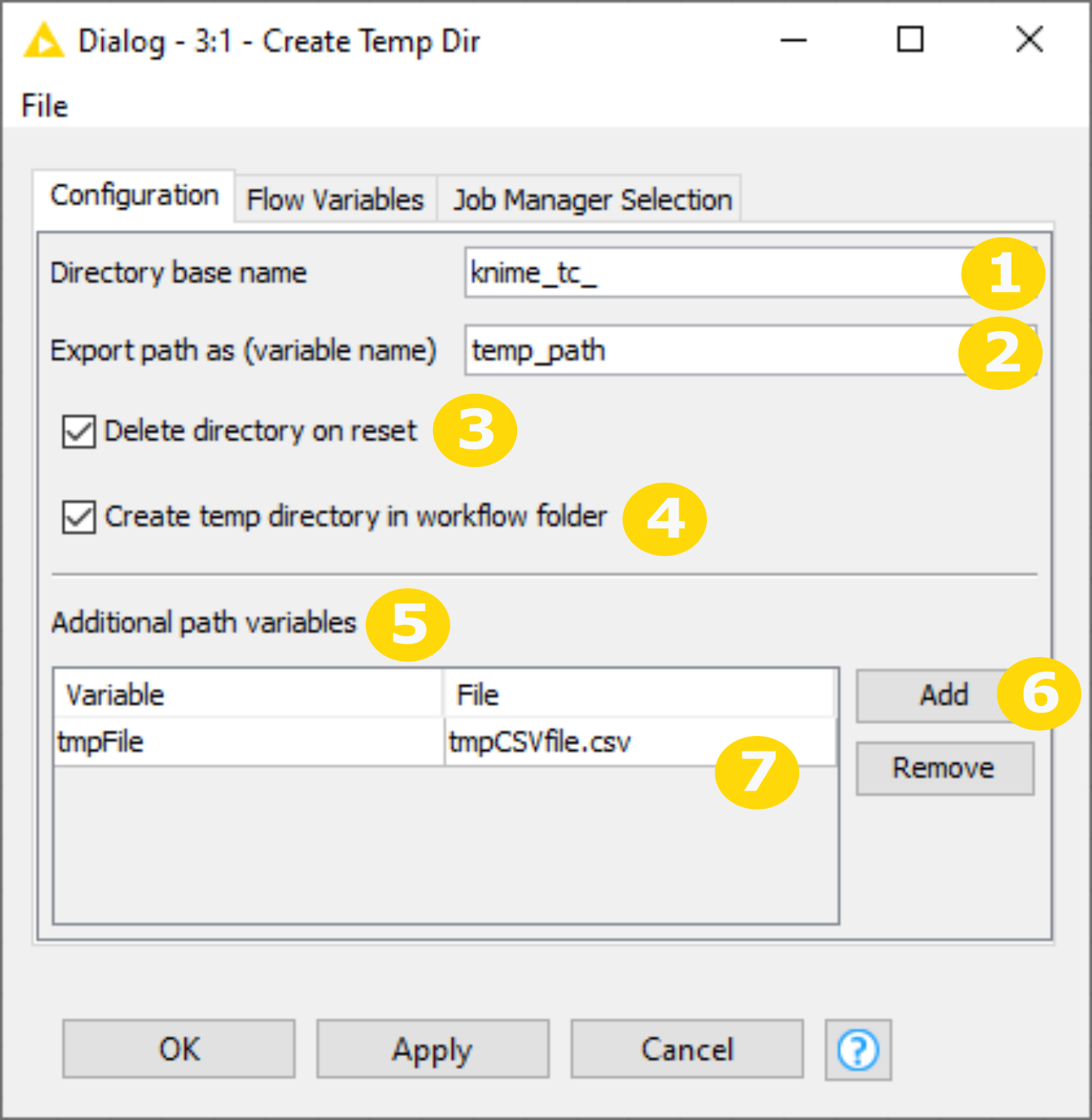
This is the configuration dialog of the Create Temp Dir node:

|
Create Temp Dir node settings:
|
Publishing workflows
Workflows and, if present, any associated report templates are published on KNIME WebPortal by simply uploading the workflow from the local workspace to the corresponding KNIME Server mountpoint.
To do this you can:
-
Copy/paste or drag and drop a workflow from a local workflow repository to a server repository
-
Right-click the workflow and choose Upload to Server or Hub from the context menu.
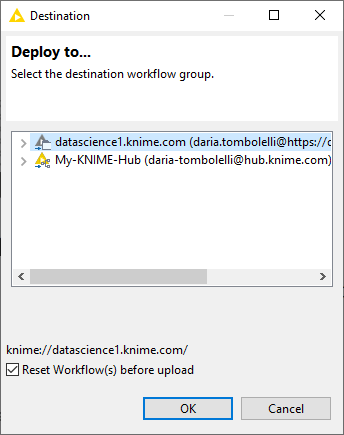
In the window that opens, shown in Figure 6, you can choose the server repository. You also have the possibility to change the default option of the server in resetting the workflow before uploading. To do this check or uncheck the option Reset Workflow(s) before upload.

Access permissions can be assigned to restrict the access to certain user groups.
Please refer to the KNIME Server User Guide for more information.
Accessing KNIME WebPortal
You can use a standard web browser to connect to KNIME WebPortal. The address (URL) to get to the login page is:
https://<server-address>/knime/webportal/
The last part of the address may have been changed by your server administrator.
After providing the user’s login name and password, a listing of all available workflows is displayed. Only workflows the user can read and execute are shown.
Navigating KNIME WebPortal
Workflows that are uploaded to KNIME Server are available through KNIME WebPortal for execution.
Access to WebPortal using a standard web browser, as explained in the Accessing KNIME WebPortal section.
Main page
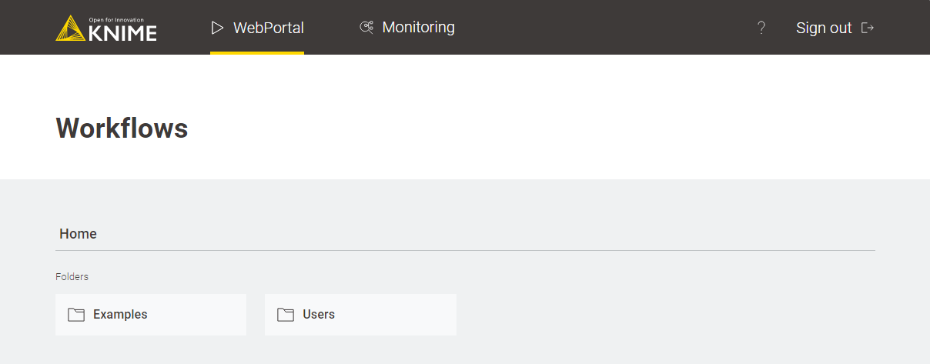
After signing in, KNIME WebPortal main page is displayed, showing the available spaces or workflows, as shown in Figure 7.

You can sign out from KNIME WebPortal clicking Sign out in the upper-right corner of KNIME WebPortal.
From this page you can either access all your workflows from the WebPortal page or access to your Monitoring portal.
Monitoring portal
Click Monitoring on the upper part of KNIME WebPortal will lead you to the monitoring portal.
Here, you have two sections:
-
Jobs: An overview of all the jobs that you own and that are kept in memory upon execution, both from the KNIME WebPortal or from the KNIME Analytics Platform on KNIME Server.
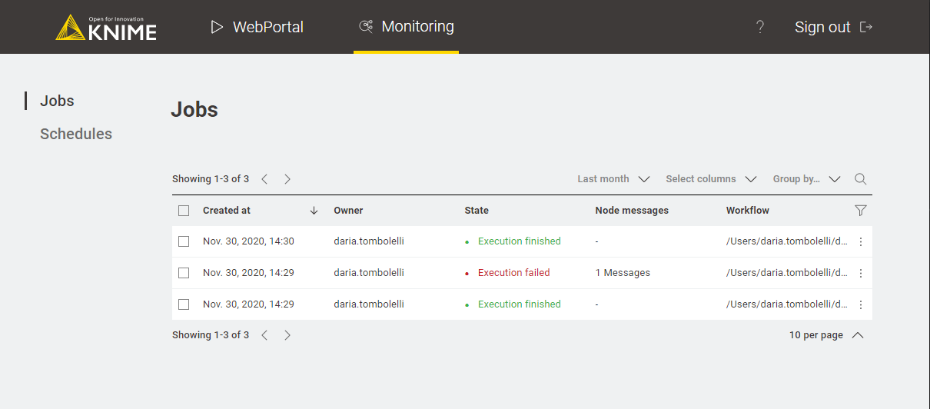
 Figure 8. The Jobs section in the monitoring portal
Figure 8. The Jobs section in the monitoring portalHere you can:
-
Refine the table: You can show only jobs ran in a specific time range, you can select the columns you want to show in the table, regroup the jobs in the table by different criteria, e.g. by State or Workflow, or search through the list of jobs by keyword
-
Filter the table: Click the filter icon on the right side of the table to filter the jobs listed in the table by keyword per column
-
Delete job(s): You can select jobs via the checkbox on the left, and delete them. You can discard jobs one by one clicking the three dots at the end of a job’s row and choose Discard.
-
Show node messages: Click the message cell corresponding to the job you want to see the messages of to show them.
-
-
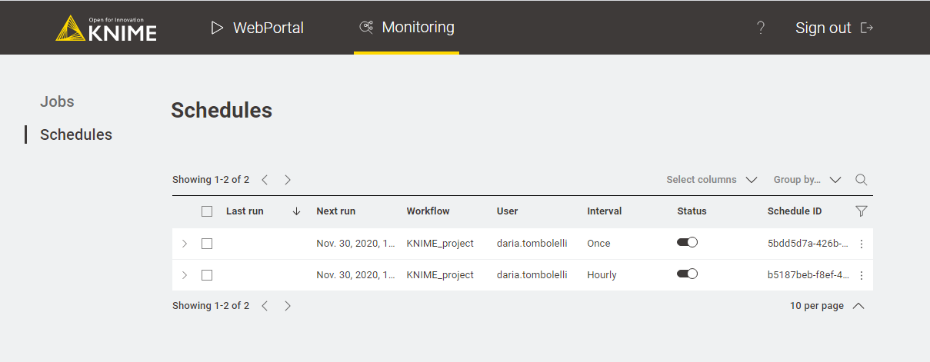
Schedules: An overview of all your scheduled jobs on KNIME Server.
 Figure 9. The Schedules section in the monitoring portal
Figure 9. The Schedules section in the monitoring portalHere you can use the filtering options described above. It is also possible to activate or deactivate a specific schedule by the toggle button on the corresponding schedule row or a group of schedules by selecting them with the checkbox on the left.
-
Access tokens: This section is an overview of the access tokens you created to access WebPortal workflows without needing to login. You will see this option only if you are in the list of the authorized people. Please refer to the Embedding Data Apps section for more details about this.
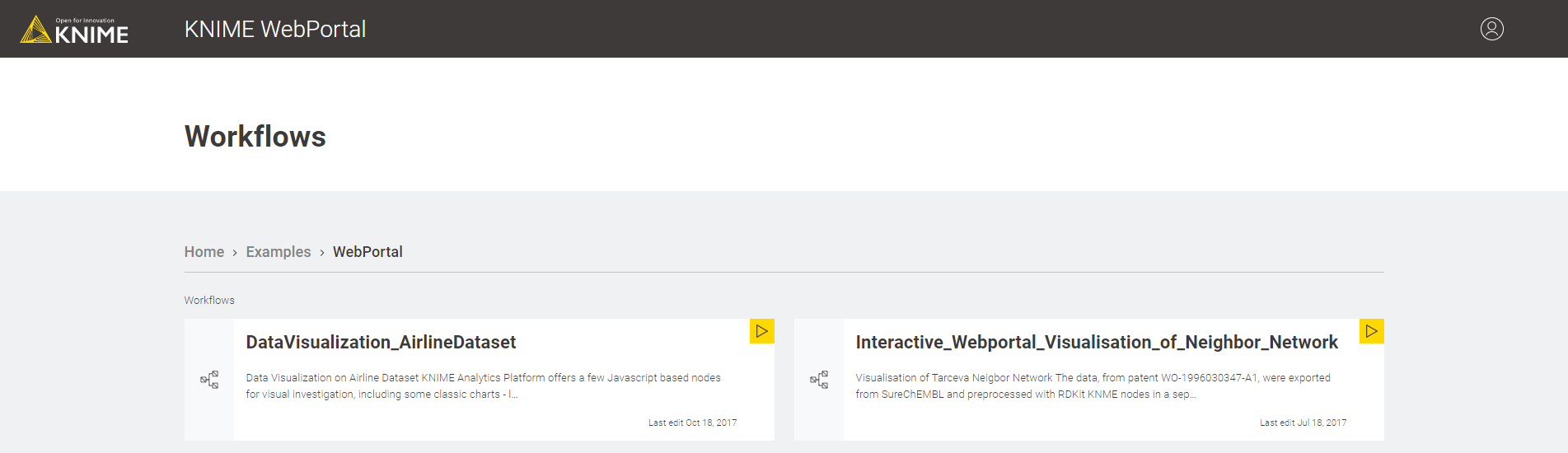
WebPortal page
Clicking the folder of interest redirects you to a new page, as shown in Figure 10 where all the workflows available inside the space are shown in tiles, which display the name of the workflow and a preview of its description, if present. You can click the yellow "play" button in the upper-right corner of the corresponding tile to start executing a new job directly.

If previously executed jobs were kept in memory, dots and a number are also shown in the tile. A green dot indicates a successfully run job, a red dot a failed one, and an orange dot interrupted jobs requiring an action.
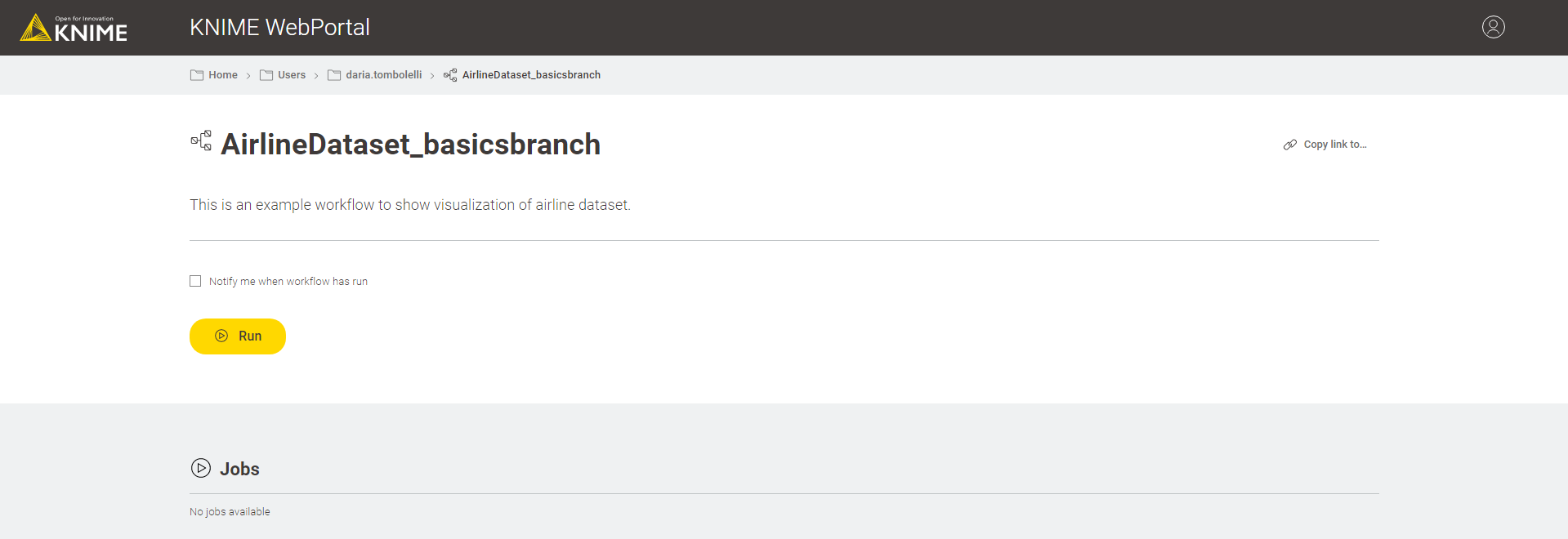
Workflow page
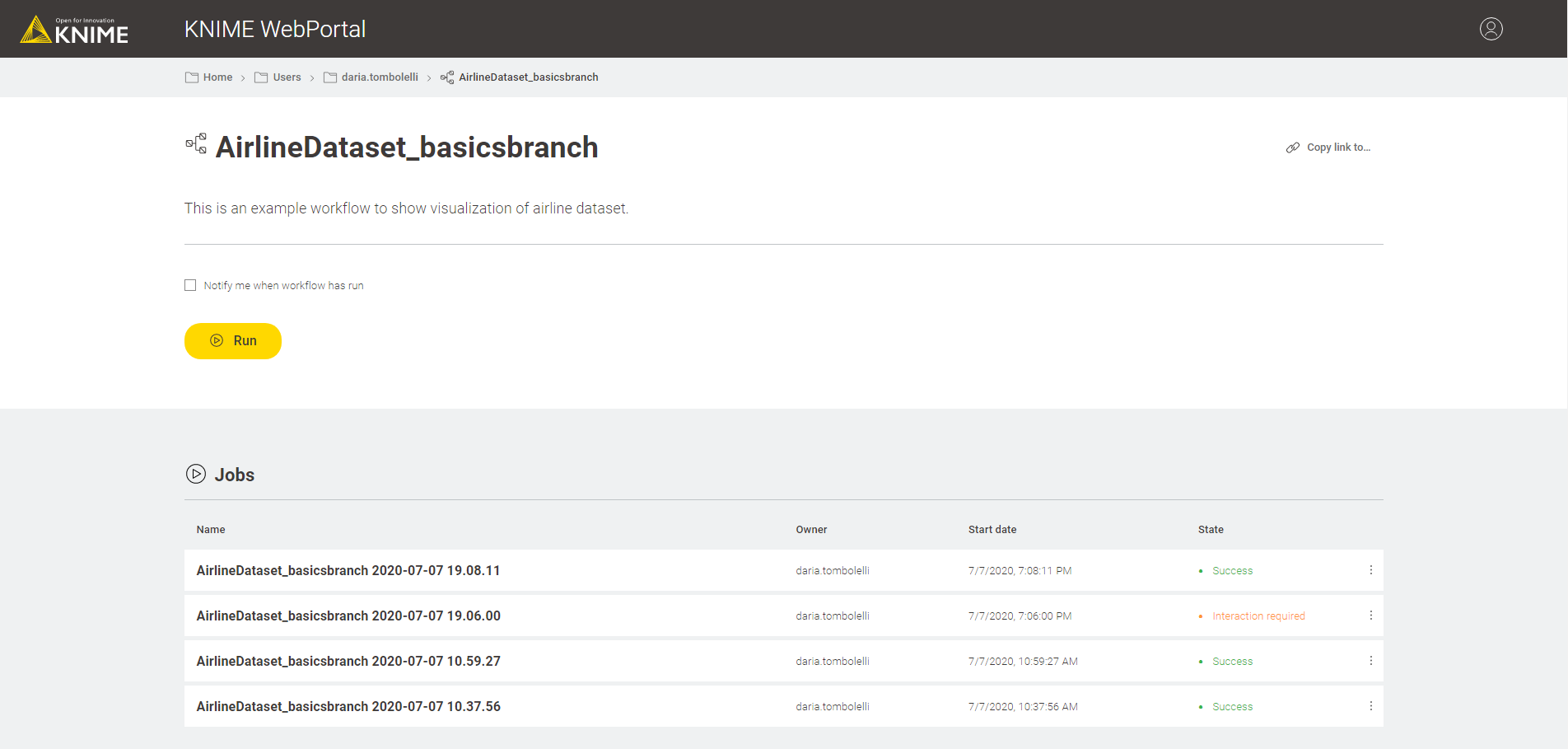
Clicking any other part of a workflow tile in the main page opens the workflow page, as shown in Figure 11.

Here the title of the workflow is shown, and if meta information has been entered before the workflow was uploaded, a description is displayed beneath the workflow name.
You can choose to get notified by email after workflow has run. In this case you will be asked to insert the email and, if a report is part of the workflow, the format in which you want to receive the report.
Then click the "Run" button to execute the workflow. A series of web pages will open allowing you to interact with the workflow or to visualize results, according to the workflow components, as explained in the Stepping through pages section.
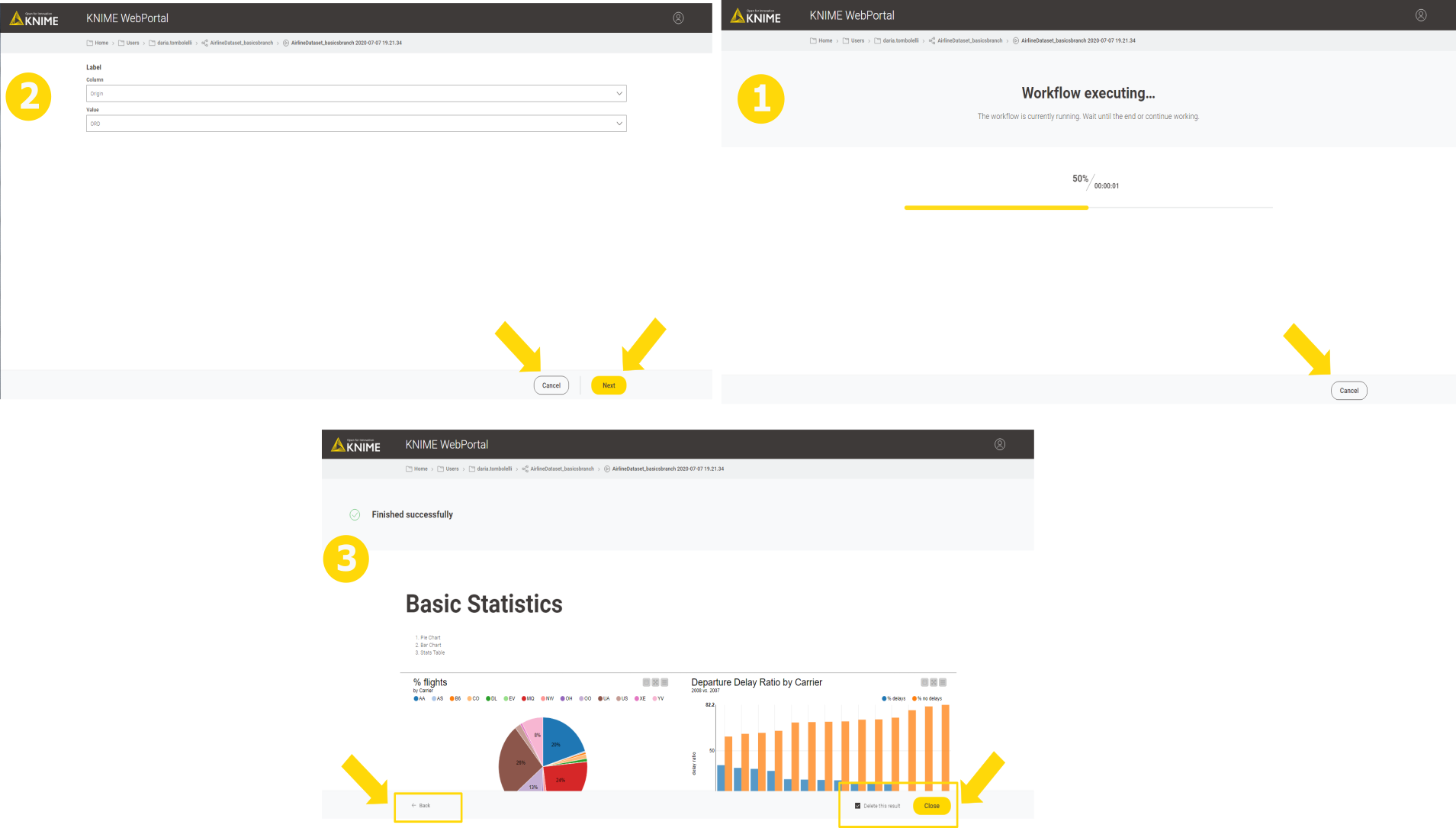
All the different actions are shown in Figure 12.

(1) Click "Cancel" button in the bottom-right corner to interrupt the execution at any time.
(2) Click "Next" button in the bottom-right corner to navigate to the next page.
(3) Click "←Back" button in the bottom-left corner to go to the previous page.
Click "Close" at the end of the execution and decide if you want to keep or
delete the current result.
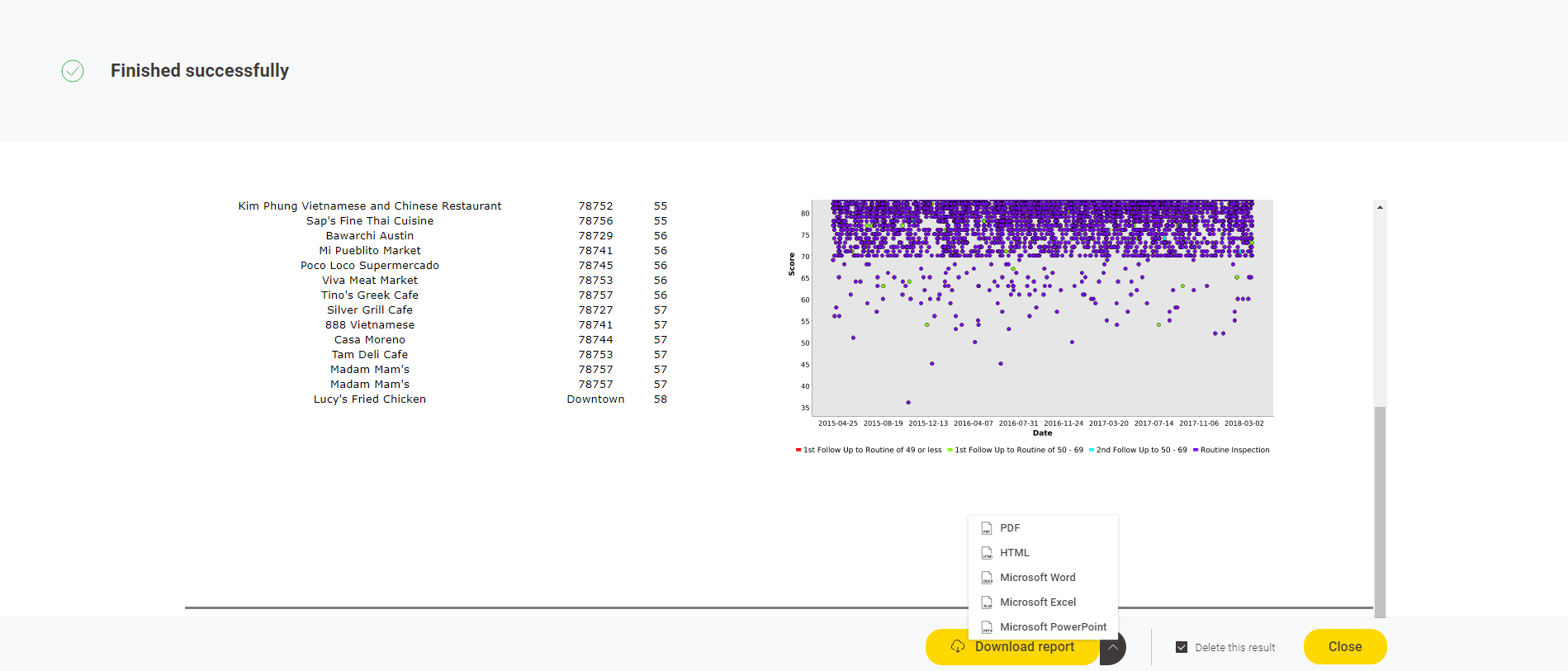
When the workflow is executed entirely the message Finished successfully appears on
the upper part of the page. This message will appear also in case nodes are executed
after the last component.
Please notice that the page showing the composite view of the last component of the
workflow can not be re-executed.
In case a report is available you can also download it in the last page, choosing
between different formats. Please refer to KNIME WebPortal and reports section
for more details about it.
In case you choose to not delete the executed job, the result will be made available in the workflow page, with different information like the workflow’s owner name, the start date and the final state, as shown in Figure 13. Also other jobs that are running and need interaction or jobs that failed are listed here.

You can discard and delete any of the jobs from the workflow page at a later time by clicking the three dots on the line corresponding to the job execution and choosing Discard from the context menu that opens. Here you can also copy a direct link to the final results page of a specific job.
On the workflow page you can also click Copy link to… to obtain the address of either the link to the main page of the current workflow or to its execution page.
|
The link to the execution page of a workflow is considered the basic URL of the workflow, the starting point for the parametrization and Direct linking to Data Apps in KNIME WebPortal. |
KNIME WebPortal and reports
If a workflow with a report template is uploaded to KNIME Server and accessed through KNIME WebPortal, the report is generated and displayed after successful execution of the workflow, as shown in Figure 14:

A preview of the report is shown in the result page and the html preview can be opened in a new window. Download links are offered for pdf, xls, ppt and docx format.
For more information on how to build reports with the KNIME Report Designer, please refer to the KNIME Report Designer User Guide.
|
An example of a workflow with report is available on the KNIME Hub. |
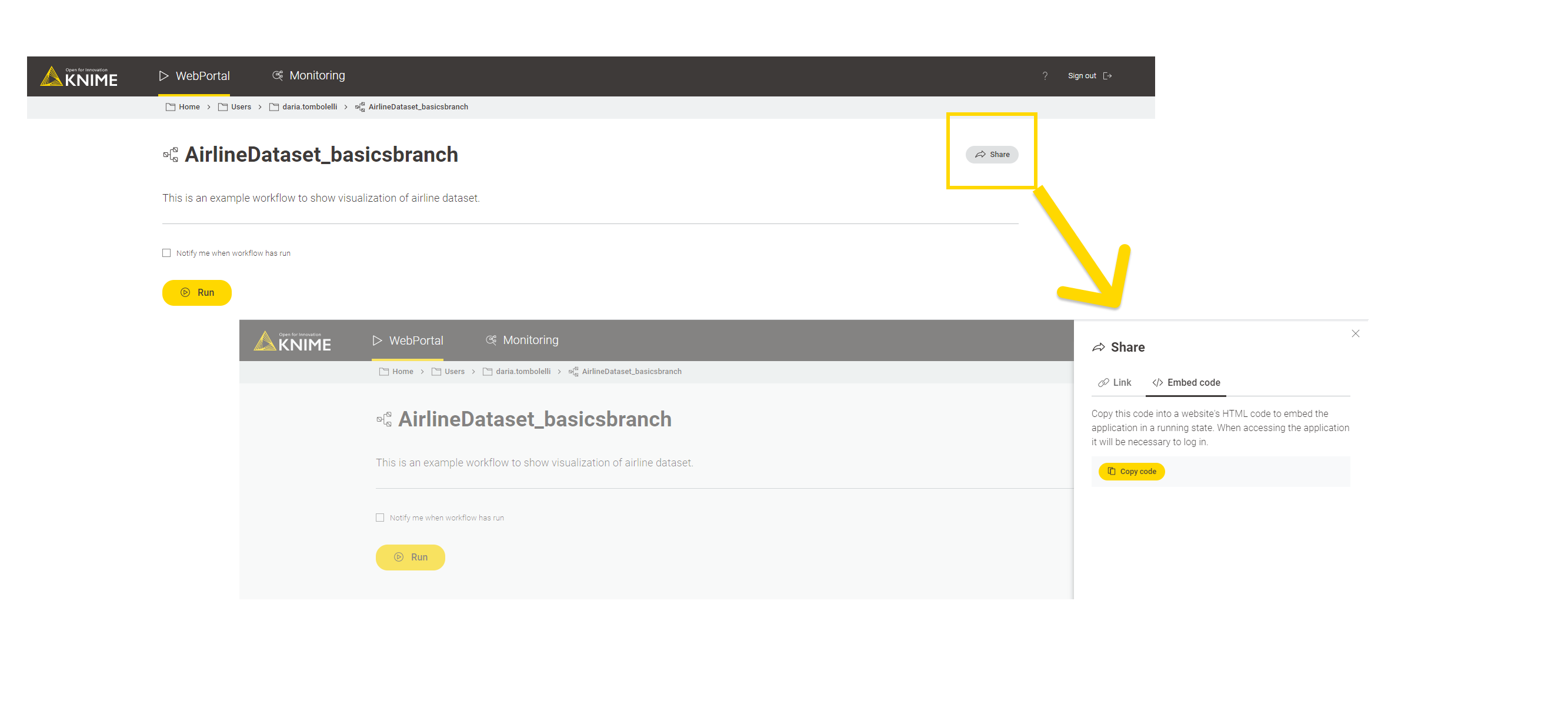
Sharing Data Apps from KNIME WebPortal
Once you have uploaded your workflow to the KNIME WebPortal you can share the Data Apps by
-
Creating a shareable link to a running state of the Data App
-
Creating an embeddable link to a running state of the Data App
In both cases the final user will need to login to the KNIME WebPortal in order to interact with the Data App, unless you are using a KNIME Server Large, in which case you also have the possibility to get access tokens, created by your KNIME Server administrator, and create shareable and embeddable links that allow users to run Data Apps without the need to log in explicitly. For a more detailed information on this feature please refer to the Embedding Data Apps section.
Creating an embeddable link to Data Apps (with login)
It is also possible to create embeddable links to specific Data Apps in KNIME WebPortal.
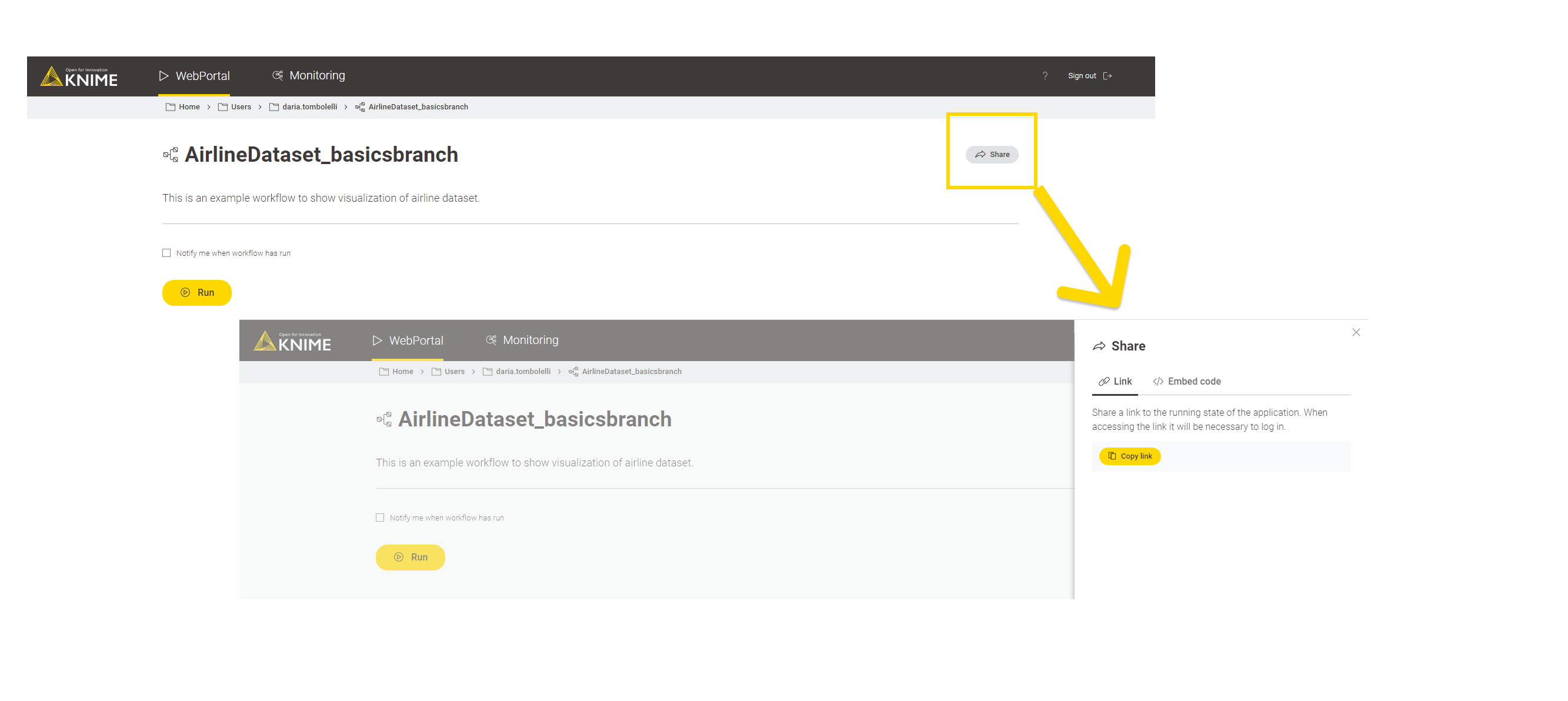
You can obtain the Data App’s embeddable HTML code in KNIME WebPortal, as shown in Figure 16. Go to the chosen workflow page and, in the upper-right corner of the page, click Share → Embed code → Copy code.

Parametrize the shareable link URLs
Basic workflows URLs are generally set up like:
http://<server-address>/knime/webportal/<ItemPath>?exec&<WorkflowParameters>
-
<ItemPath>is the path to a workflow, workflow group, or workflow job. A workflow job is referenced with its ID like:<ItemPath>?exec=job_id -
<WorkflowParameters>can appear in any order -
?execredirects to the automatic execution of the workflow.
Additionally, you have the possibility to set up some parameters, listed in the
next section.
Parameters are always appended with a leading & to the basic URL (following the <ItemPath>?exec).
Available URL parameters
&pm:<name>=<value> — Set configuration
parameters: Sets the named configuration parameter to the specified value. Multiple
configuration parameter pairs should be added as separate parameters
(e.g. &pm:input-1=value1&pm:input-2=value2). Ensure that the value for each
pair is correctly URL/URI encoded. Please see more specific explanation about this
feature on the Setting configuration parameters section.
&fullscreen — Full-screen mode: hide the WebPortal header, logo and breadcrumb to provide
a full-screen experience.
&emails=sample@mail.com — Enable email notification:
enables email notification and sets the specified comma separated list of email
addresses.
&formats=<formats> — Set report formats: sets the
report formats included as attachments in the notification email specified by a
comma separated list. Available formats are: pdf (enabled by default), html,
doc, docx, xls, xlsx, ppt, pptx, ps, odt, ods and odp. This list might have been
changed by your server administrator to reduce the number of options available.
A complete URL might look like:
http://localhost:8080/knime/webportal/demo/file%20to%20csv?exec&emails=sample@mail.com&formats=.pdf,doc
|
Please note that some characters cannot be part of a URL (e.g the space). To encode the URL you can use any available online URL encoder tool. |
Setting configuration parameters
With the &pm-parameter it is possible to override the default
values of Configuration nodes.
They are addressable by using the same name as the one set in the "Parameter name"
field in the configuration dialog of the corresponding node.
It is best practice to keep those names unique, however it is possible to
address nodes, when there are multiple of the same parameter names in the
workflow by appending the node id (e.g. param-name-32:34).
There are a few nodes, which require a special format, which are listed in the
following.
| Remember to URI/URL encode the values after they have been correctly formatted. |
| Configuration Node | Format Remarks |
|---|---|
Date Input |
Use |
File Chooser |
Use absolute |
Boolean Input |
Use |
Double Input |
Use American number notation |
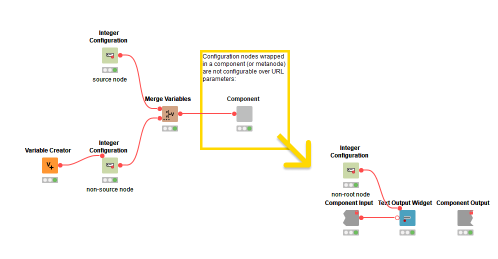
To be configurable over URL parameters the Configuration nodes have to be:
-
root nodes, i.e. not wrapped in a component or metanode
-
source nodes, i.e. no input is passed to the node
 Figure 17. An example of source vs non-source Configuration nodes
Figure 17. An example of source vs non-source Configuration nodes
Configuration nodes that are not configurable over URL parameters are:
-
Multiple Selections
-
Value Selection
-
Column Selection
-
Value Filter
-
Column Filter
-
Nominal Row Filter
-
Credentials Input
The &pm-parameter is also available for KNIME WebPortal version < 4.11.
Here, however, the &pm-parameter only overrides the default values of
Quickform nodes, as specified in the relative
documentation.
|
Embedding Data Apps
It is possible to generate access tokens that allow users to run Data Apps without the need to log in explicitly. Authentication then happens via the token, which is used as query parameter in the WebPortal URL. This allows you to embed Data Apps in other websites, reaching a wide audience of consumers without the need to create individual users for all of them. Since this feature assumes that consumers are not counted individually, it is only available for KNIME Server Large licenses, where consumers are unlimited.
Unlike a job started directly through the WebPortal, an Embedded Data App will only show the page’s main content. I.e., the usual WebPortal top bar navigation elements are not shown.
Access tokens
By creating a link to a workflow that will allow execution of this particular workflow without the need to provide additional login credentials you will be creating access tokens to that workflow. This means that anyone who can access this link can execute this workflow, under the name of the user who created the access token. The token cannot be used to execute any other workflows on KNIME Server, neither can it be used to list the jobs associated with that workflow via API calls or perform any other operations on KNIME Server. In addition, the token cannot be used in case the workflow contains linked components. Which implies that in order for the token to work, all contained linked components need to be unlinked.
Each token has to be created by a named user. The token is issued under that user’s name, and jobs that are started using that token are associated with that user.
| Please make sure to not create such authentication tokens for workflows that handle sensitive data. Outside of setting network restrictions, you will not be able to control who runs the workflow. You will also not be able to identify which individual is responsible for a particular execution of the workflow, as all executions are performed under the name of the user who created the token. Please treat with great caution. |
Tokens can be revoked at any time, and it is possible to create multiple tokens for the same workflow (e.g. to enable you to share links with different groups, and revoke them at different times).
| Users who should be allowed to create access tokens have to be explicitly added to the list of authorized users in the configuration settings of KNIME Server by the Server admin. |
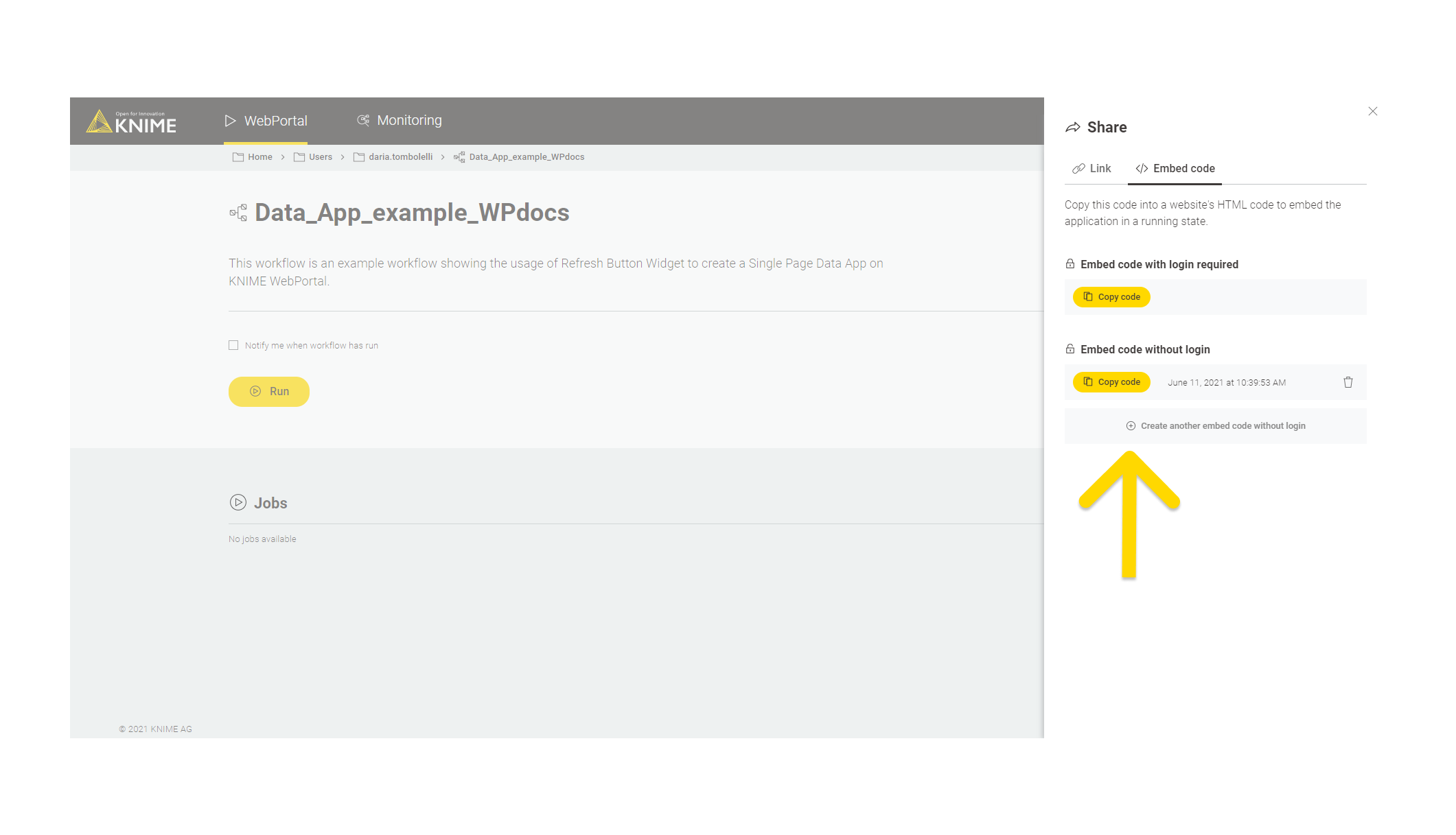
Creating an embeddable link to Data Apps (without login)
It is also possible to create embeddable links to specific Data Apps in KNIME WebPortal. You can create access tokens, associated with your user account, for each workflow on KNIME WebPortal.
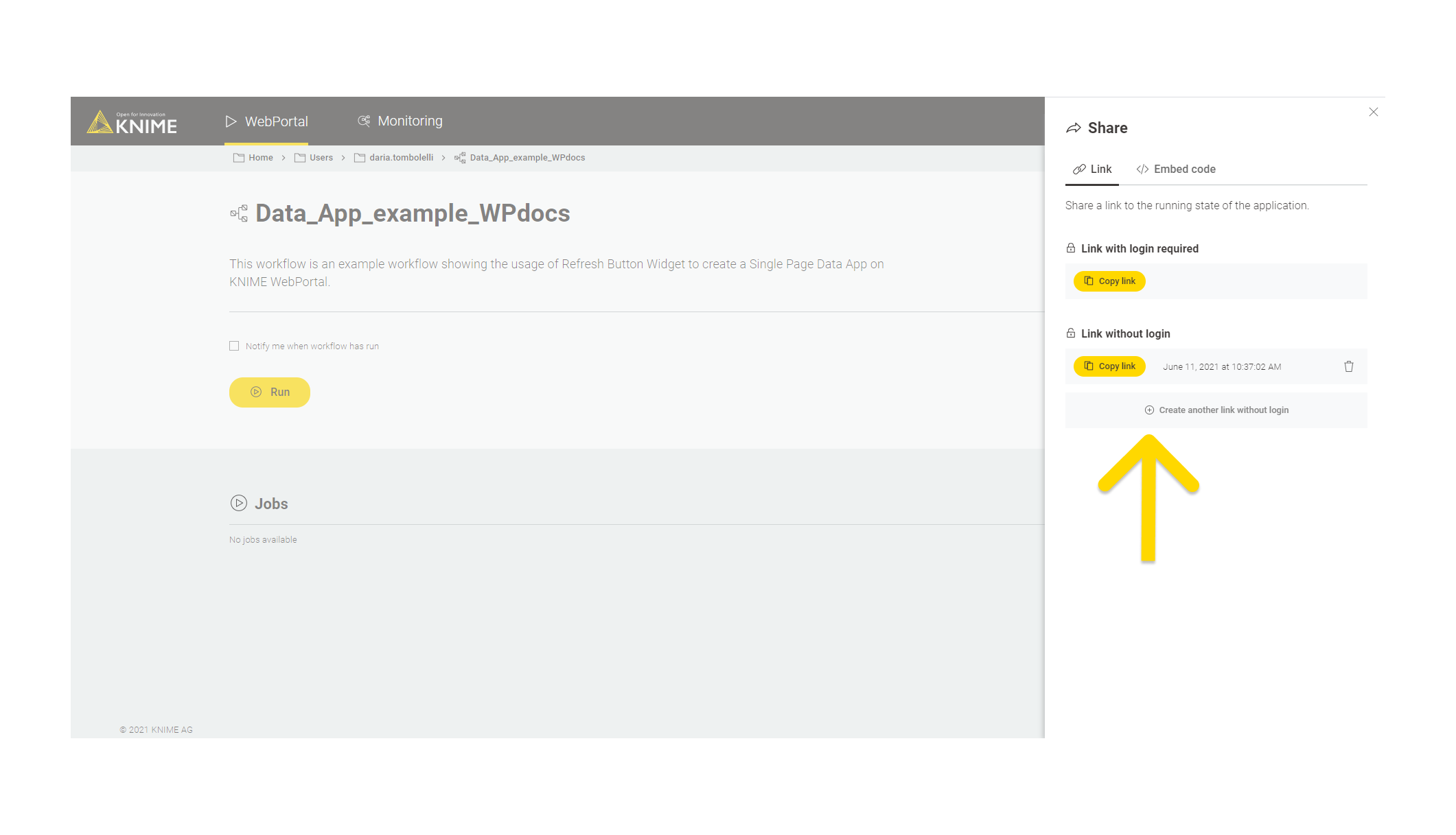
You can obtain the Data App’s embeddable HTML code in KNIME WebPortal, as shown in Figure 19. Go to the chosen workflow page and, in the upper-right corner of the page, click Share → Embed code.
Click Create another embed code without login to create an access token and then click Copy code to copy the Data App embeddable HTML code.
Use this code to embed your Data App in a website and the end user will be able to see and interact with your Data App without need to login.
| In order to create an Embedded Data App in an iframe, the Server’s cookie policy must be changed by the Server administrator, in order to work with the latest browsers. |

You can delete the access token you created at any time by clicking the corresponding bin icon. Via the Monitoring portal you can list all the access tokens that you created by under Monitoring → Access tokens.
Accessibility support
KNIME WebPortal provides full support of screen reader software as well as complete keyboard-only access.
Any screen reader that follows ARIA guidelines can be used for the work in KNIME WebPortal. The recommended screen reader software includes JAWS (v.16), NVDA (v.2016.3) and ChromeVox (v.53.0.2784.1).
KNIME WebPortal can be completely controlled by using the keyboard only, implementing the ARIA best practices on keyboard navigation:
-
Tab (Shift + Tab) key moves the focus to the next (previous) element
-
Enter key performs the default action on focused element
To operate with UI components of KNIME WebPortal standard shortcuts can be used. For more details see the ARIA specification page.
Legacy mode for components
Legacy Widget nodes
From KNIME Server version 4.11 we changed the Widget nodes to an updated version. The backwards compatibility is in any case assured for the Widget nodes, so that you can continue to use the Widget nodes in KNIME WebPortal version 4.11+ with the same behavior and user interface they had in KNIME WebPortal version < 4.11.
| You can find information about using CSS styling in the respective Migration FAQ section of this guide. |
KNIME WebPortal of the KNIME Server version < 4.11 is available
and the login page is at the address (URL):
https://<server-address>/knime/.
|
In fact, the Widget nodes contained in workflows created with KNIME Analytics Platform version 4.1 will be displayed by default in the legacy mode. However, it is possible to change this option re-opening the workflows in KNIME Analytics Platform version 4.2 and deselecting the Use legacy mode in the Visual Layout tab of the Node Usage and Layout window.
Also when creating the workflows with KNIME Analytics Platform version 4.2 allows to use legacy mode for the whole component encapsulating the Widget nodes or for each node individually.
Please see the Components Guide for documentation about how to activate/deactivate the legacy flag when building workflows for KNIME WebPortal.
Quickform nodes
If a workflow contains Quickform nodes it will still be executed in the same manner, as in previous versions of KNIME Server.
However, we discourage the use of Quickform nodes in favor of Widget nodes.
Note that legacy Quickform nodes will have to be separately installed on the server executor and any client designing or executing legacy workflows. The plugin is found under KNIME & Extensions → KNIME Quick Forms (legacy) in the "Install KNIME Extensions" dialog.
Migration FAQ
In this section we want to highlight what has been changed starting from KNIME WebPortal version 4.11.
Differences to KNIME WebPortal version < 4.11
New URL
-
The URL to access KNIME WebPortal version 4.11+ is changed so the path to specific workflows will change accordingly.
-
Additionally, the use of URL parameters has changed.
-
The parameter
&runis now substituted by the parameter?exec.?execalways needs to be the first URL parameter to be followed by the other available ones. -
For security reasons, it is not possible to provide username and password anymore together with the workflow URL.
-
Theming
The theming of the login page to KNIME WebPortal works the same way as for previous versions of KNIME WebPortal. For more information on how to apply your own style to KNIME WebPortal, please refer to the Theming section of the KNIME WebPortal Administration Guide.
Generic JavaScript Views
With KNIME WebPortal version 4.11 it is not possible to escape the IFrame of Generic JavaScript Views to change the CSS of the WebPortal itself. The Generic JavaScript Views which were configured to escape the IFrame will not work anymore. We also do not encourage escaping IFrames in KNIME WebPortal as CSS classes of the WebPortal may change in future versions of KNIME WebPortal.
CSS styling
-
Styling widgets from KNIME Analytics Platform version <4.2 with the former css-classes is not supported anymore. However, the CSS styling of Widgets is still possible, but not documented. We recommend the use of theming to style your KNIME WebPortal and Widget elements. Widget styling that was created with KNIME Server version < 4.11 and KNIME Analytics Platform version <4.2 can still be used and we assure backwards compatibility with the use of legacy mode.
-
Some CSS layout options of the page builder, i.e. the use of Bootstrap library elements, are not supported anymore. Please refer to the Layouting of composite views section of the KNIME Components Guide for the available elements.
Other migration changes
-
Indication about the version of a workflow in a job with respect to the version of the workflow actually present on KNIME WebPortal is not given anymore. Additionally, jobs that are not started through WebPortal are not displayed in the KNIME WebPortal. Please notice that, however, jobs that are started in KNIME WebPortal version 4.11 are displayed in KNIME WebPortal version 4.11 and vice versa.